Inhaltsverzeichnis
Header, Slider, Footer – was ist das?
In meinem letzten SEO-Workshop sprach ich natürlich auch über den strukturellen Aufbau einer Website. Ich merkte gar nicht, wie schnell ich mit Begriffen, wie Header, Slider und Footer um mich warf. Diese Begriffe habe ich intus, sie gehören zu meiner täglichen Arbeit. Aber sie gehören nicht zum täglichen Sprachgebrauch meiner Kunden und Workshop-Teilnehmer. Das wurde mir plötzlich bewusst, als eine Teilnehmerin mich verwirrt anschaute und meinte, dass sie nicht genau versteht wovon ich spreche.
Spreche die Sprache deiner Kunden!
Wie oft „predige“ ich das meinen Kunden? 🙂
So völlig auf die Fachbezeichnungen zu verzichten, wäre etwas zu kurz gedacht. Denn immerhin kann es sein, dass du morgen ein Gespräch mit deinem Webdesigner hast, und schon strömen die Begriffe wieder ins Gespräch rein.
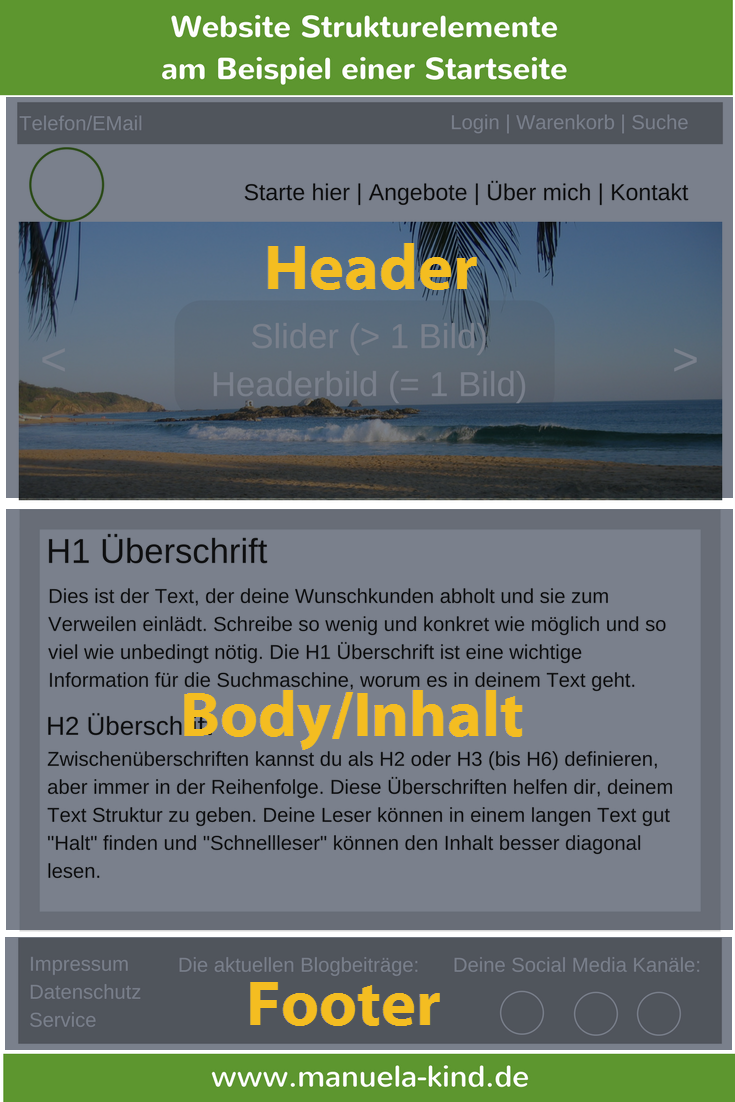
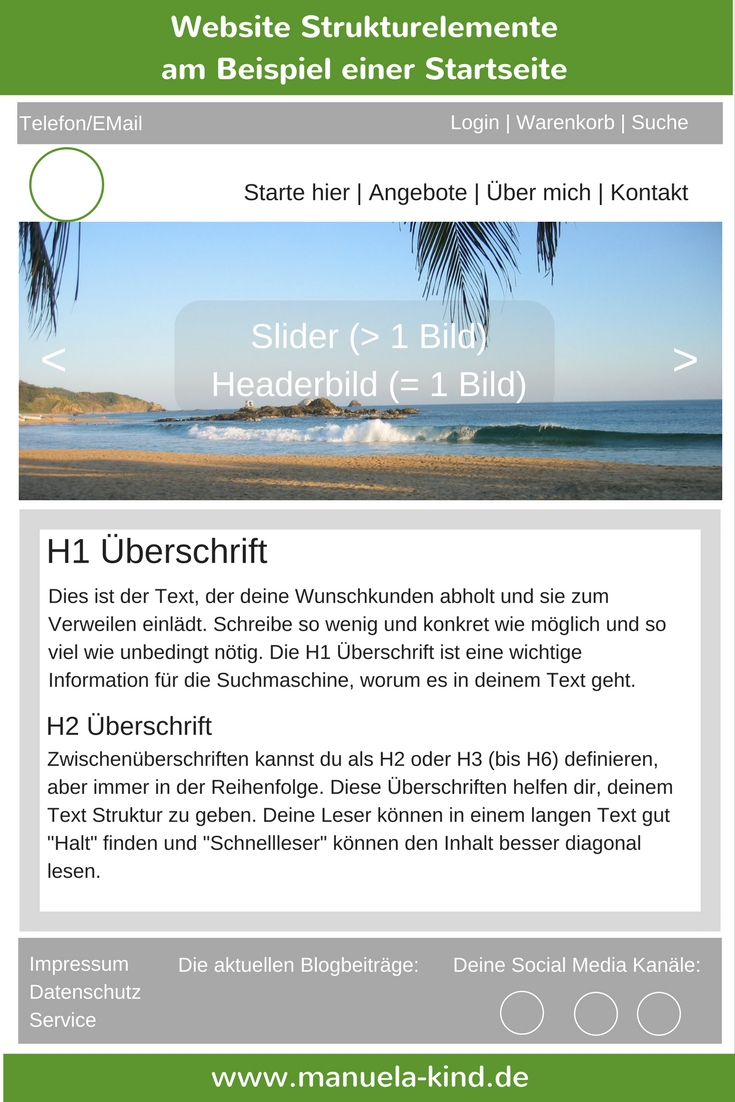
Ich habe dir hier einmal die wichtigsten Grundelemente der Website grafisch nachgebaut und erkläre dir was darunter zu verstehen ist. Wir schauen uns das einmal am Beispiel einer Startseite an.


Der Headbereich einer Website
Der Headbereich (Kopfbereich) einer Website erstreckt sich vom oberen Rand bis zum abschließenden Rand des Headerbildes, oder bis unterhalb der Hauptnavigation, je nachdem wo diese positioniert ist.
Elemente des Headbereichs:
- Logo: das Logo steht meist rechts oben oder auch mittig im Headbereich und sollte direkt mit der Startseite verlinkt werden. So finden dich Besucher der Unterseiten zügig zur Startseite zurück.
- Topbar (auch: Topmenü, Topnavigation): Hier befinden sich meist die Links zum Warenkorb, Login, den Social Media Kanälen und das Suchfeld. Ich empfehle immer, die Telefonnummer und/oder E-Mail Adresse in diesem Bereich einzusetzen. Insbesondere, wenn die Website über ein Smartphone abgerufen wird, stehen die wichtigsten Kontaktwege sofort verfügbar auf dem Display. Die Telefonnummer lässt sich dann direkt anklicken und wählen (click-to-call nennt man diese Funktion).
- Slider oder Headerbild: Ein Slider ist quasi eine Diashow mehrere Fotos. Das Headerbild besteht aus nur einem Foto. Entscheidest du dich für einen Slider, so solltest du dir unbedingt Gedanken machen, welches Ziel der Slider hat. Du kannst die Atmosphäre und Angebote deines Unternehmens mit mehreren Bildern spiegeln. Allerdings sorgt ein Slider unter Umständen aber auch für längere Ladezeiten, insbesondere wenn du sehr viele Fotos oder sehr große Fotos reinpackst. Zudem findet nicht jeder Besucher Gefallen an den Slidern. Vielen sind diese wechselnden Bildfolgen zu unruhig und sie lenken ab. Auch schaut sich nicht jeder Besucher geduldig alle Slider Elemente an. Auf alle Fälle sollte der Besucher die Möglichkeit haben, manuell durch den Slider zu klicken, mittels Pfeilen links und rechts vom Bild.
Wähle die Bilder für Slider oder Headerbild mit Bedacht aus und nutze die Möglichkeit auf eine Unterseite, zum Beispiel zum Angebot, zu verlinken. - Hauptnavigation (auch: Hauptmenü): Diese befindet sich in der Regel oberhalb oder unterhalb des Headerbildes. Wähle sinnvolle und leicht verständliche Begriffe für die Navigationspunkte. Erstelle eine übersichtliche und intuitiv zu bedienende Navigation. Oft sehe ich noch Navigationen die sowohl den Punkt „Blog“, als auch „Aktuelles“ aufführen. Das bringt mich regelmäßig ins Grübeln: „Was ist der Unterschied zwischen Blog und Aktuelles?“. Vermeide diese „Grübel-Hürden“, sorge für eine ganz klare Nutzerführung und ein „locker leichtes“ Verständnis bei deinen Besuchern.
Beispiele für Slider und Headerbild
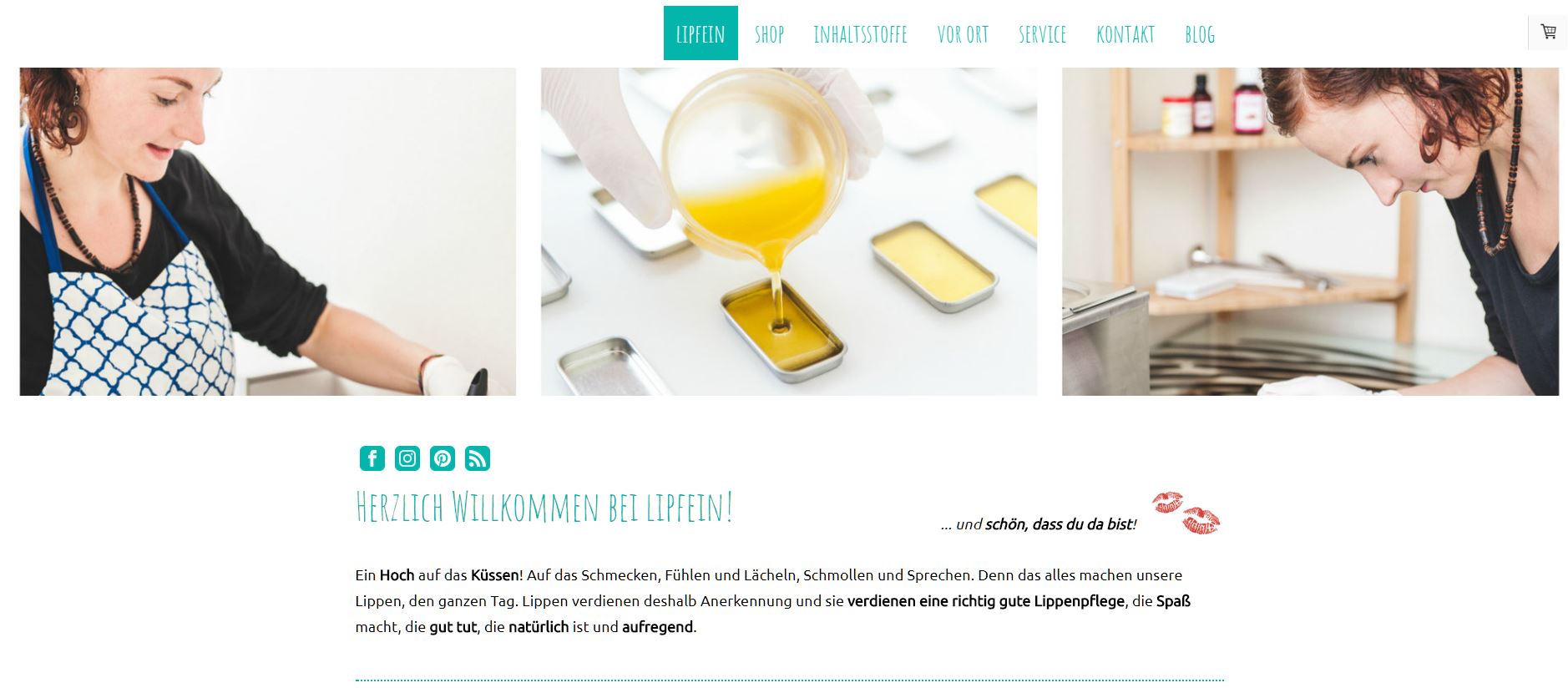
Slider www.lipfein.de
Lipfein hat einen Slider installiert. Das Startbild würde meiner Meinung nach als einzelnes Headerbild schon gut funktionieren. Diese Collage gibt mit der Bildsprache einen guten Einblick. (Quelle: www.lipfein.de)
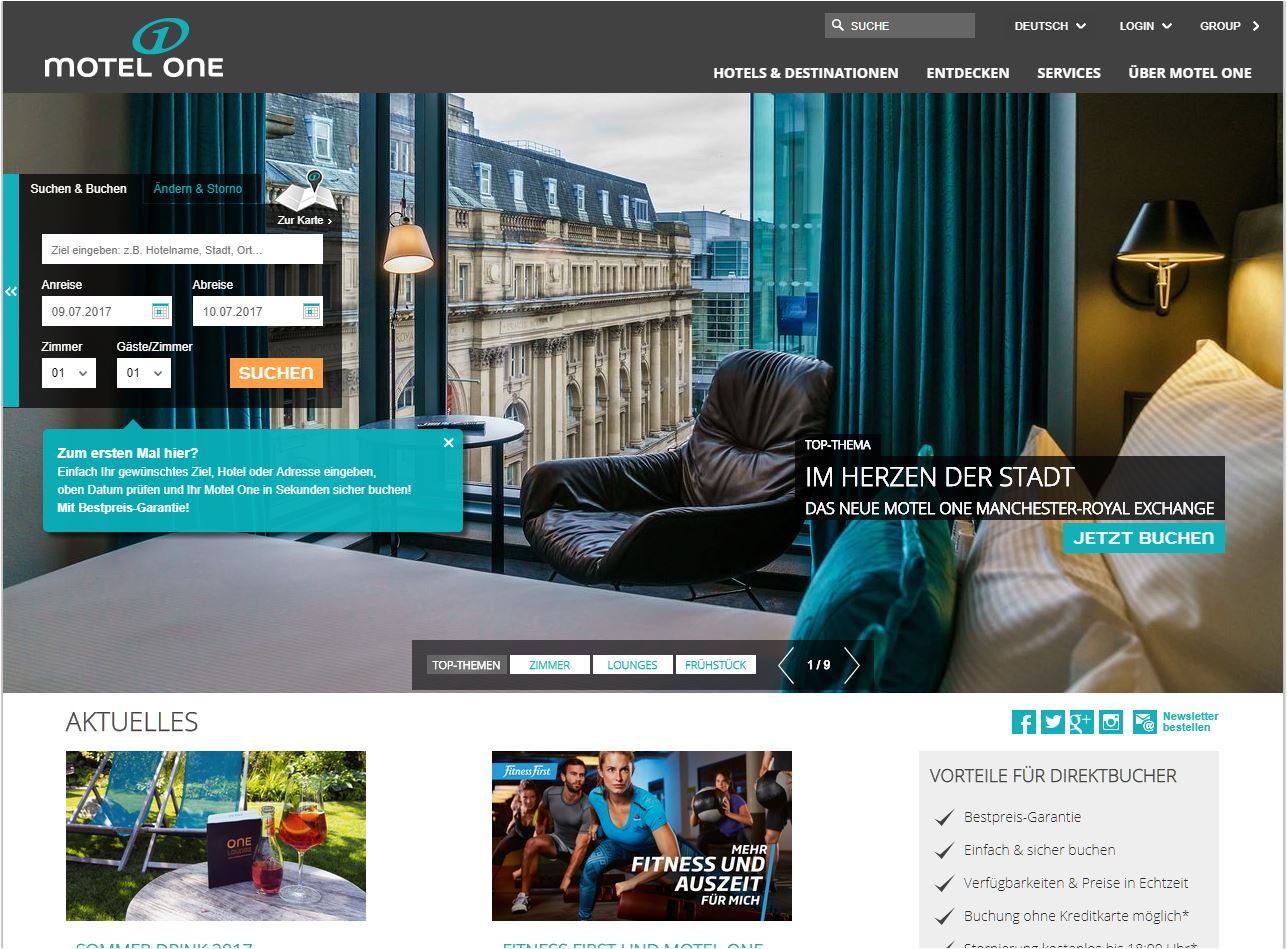
Slider mit Buchungsmaske www.motel-one.com/de
Motel One nutzt auch den Slider, um das vielfältige Angebot zu zeigen. Wichtig bei Beherbergungsbetrieben ist, dass unmittelbar die Buchungsmaske angezeigt wird. So wird der bereits informierte und buchungswillige Kunde sofort der Weg zur Buchung angezeigt. (Quelle: www.motel-one.com/de/)
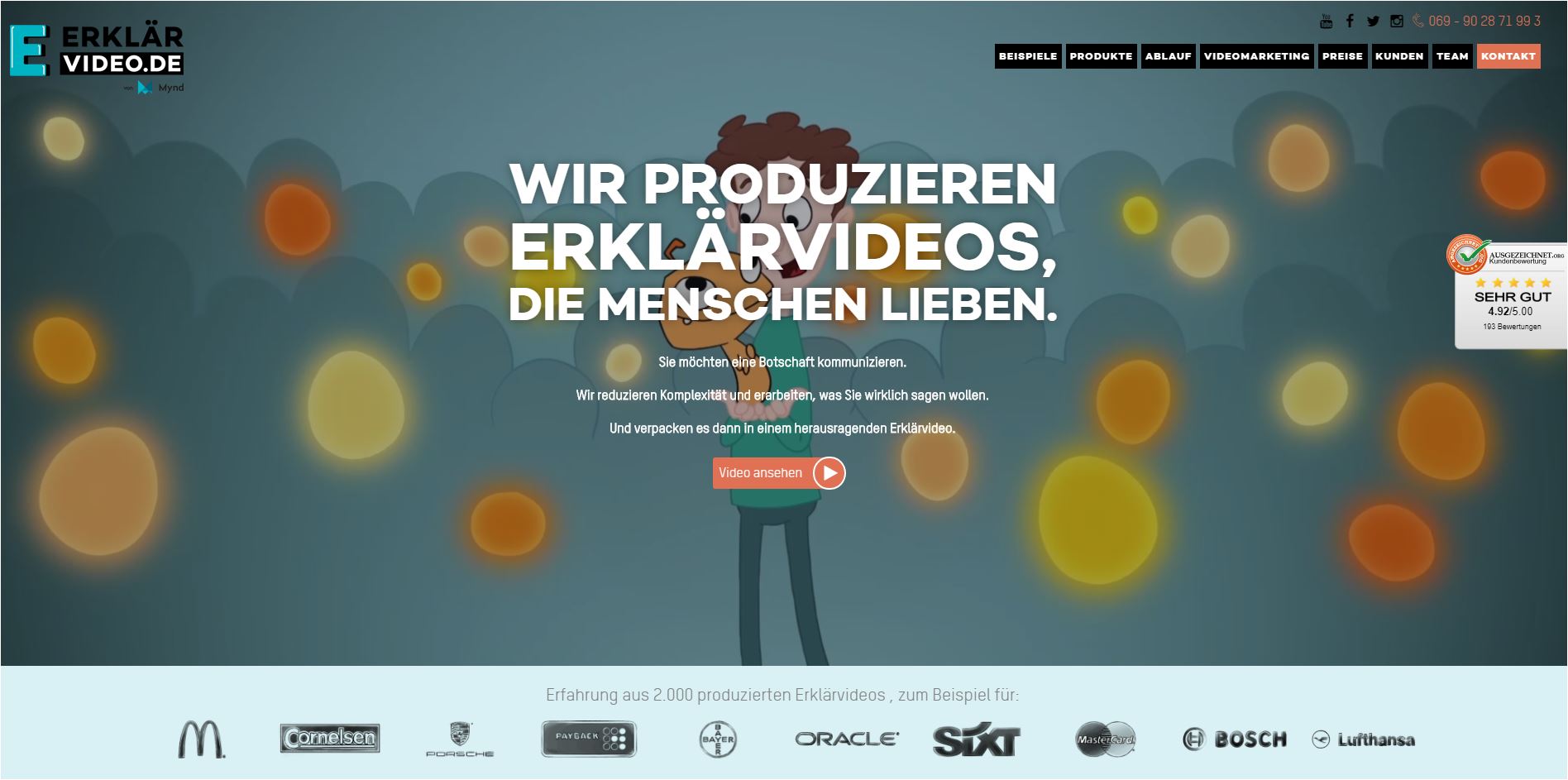
Slider mit Video www.erklaervideo.de
Auch Videos eignen sich gut als Element eines Headerbildes bzw. Sliders. Bei Erklärvideo bietet sich das natürlich wunderbar an. (Quelle: www.erklaervideo.de)
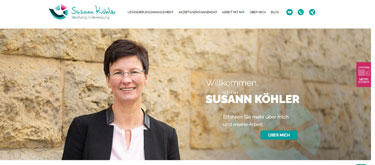
Headerbild www.susann-koehler.de
Susann Köhler nutzt das Headerbild. Es vermittelt sofort einen ersten Eindruck von ihr und über den Button wird dem Besucher angeboten, noch mehr Hintergründe zur Beraterin zu erfahren. (Quelle: www.susann-koehler.de)
Body oder Inhalt einer Startseite
Im Mittelteil der Startseite befinden sich die Hauptinformationen, meist in Form von einem Text oder auch Teaserboxen (kurze Anreißertexte mit begleitendem Foto, die auf die entsprechenden Unterseiten weiterführen).
Wesentlich zu beachten sind beim Text die Heading-Tags, die sogenannten H-Überschriften (insbesondere H1 bis H3). Diese Überschriften definierst du in deinem CMS (Content Management System, wie z. B. WordPress) als „Überschrift 1“, „Überschrift 2“ etc.
Die H1 und H2-Überschriften gelten nach wie vor noch als wichtige Elemente für die Suchmaschine. Hier solltest du dein Fokus-Keyword einsetzen.
Auf jeder Unterseite sollte eine H1-Überschrift definiert sein. Die H2- und H3- Überschriften kannst du mehrmals definieren und zum Strukturieren deines Textes nutzen. Achte bitte darauf, dass du keine H-Ebene auslässt, also zum Beispiel nur H1 und H4 nutzt, ohne H2 und H3.
Beispiele für Inhalte einer Startseite
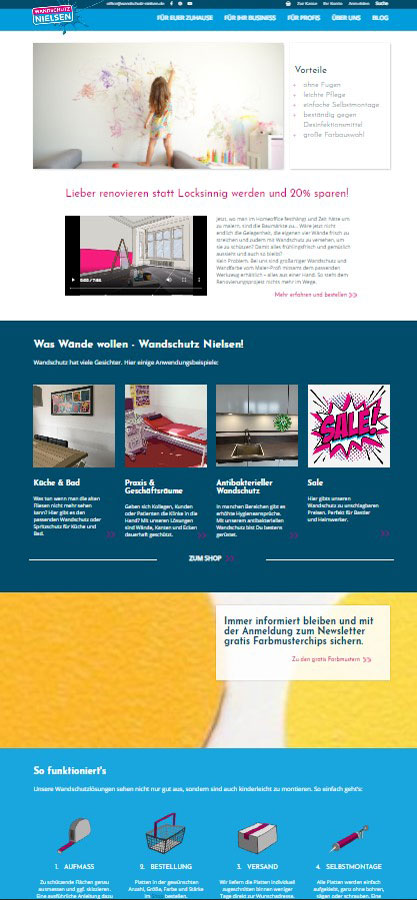
Wandschutz Nielsen Startseite
Im Body Bereich der Startseite von Wandschutz Nielsen bekommt der Besucher Informationen und mögliche Optionen angezeigt. Das beinhaltet (nicht alle Segmente sind im Screenshot sichtbar): Teaser zu den gefragtesten Shop Kategorien und Weiterführung zum Shop, Handlungsaufforderung zum Eintrag in den Newsletter, Skizzierter Ablauf von der Bestellung bis zur Montage der Wandschutzplatten, Kurzinfo „Wer steht hinter Wandschutz Nielsen“ mit Weiterführung zur „Über uns“-Seite, Referenzen/Inspiration und Vorschau auf die letzten Blogbeiträge (Quelle: www.wandschutz-nielsen.de)
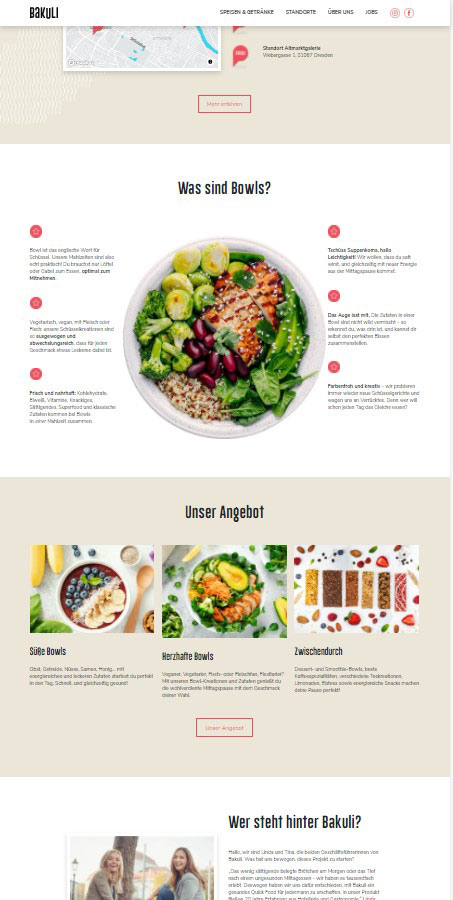
Ausschnitt aus Body Bereich von www.bakuli.de
Bei Bakuli kannst du sehr gut die einzelnen Segmente der Website erkennen: Standorte, Hintergrund zu „Was sind Bowls?“, Angebot, „Wer steht hinter Bakuli?“ und die Philosophie von Bakuli (nicht alle Segmente sind im Screenshot zu sehen). Jedes Segment dient der Information, insbesondere für Erstbesucher. Doch nicht alle Informationen werden in voller Länge dargestellt, vielmehr bekommt der Besucher Optionen angezeigt und zu Unterseiten weitergeführt. Damit bleibt die Website klar und „schlank“, aber hält dennoch alles Wissenswerte bereit. für (Quelle: www.bakuli.de)
Der Footer einer Website
Der Footer (auch: Fußzeile, Footermenü) grenzt sich farblich meist wesentlich vom Rest der Seite ab, sozusagen als Abschluss der Webseite.
Hier kannst du nochmals die Verlinkungen zu deinen Social Media Kanälen unterbringen, denn das Nutzerverhalten der Besucher ist unterschiedlich. Je nachdem welche Erfahrung und Lernprozess sie mit anderen Websites gemacht haben, suchen sie die Social Media Verknüpfungen in der Topbar oder im Footer.
weitere (mögliche) Elemente:
- Link zum Impressum und Datenschutzerklärung
- Link zu aktuellen Blogartikeln
- Siegel, Zertifikats-Logos und ähnliches
Beispiele für Footer einer Website
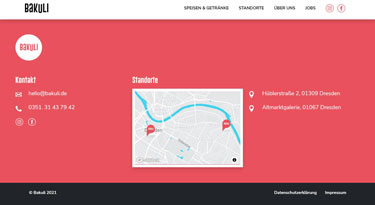
Footer www.bakuli.de
Bakuli hat einen sehr reduzierten Footer, welcher sich auf die wirklich wichtigsten Infos konzentriert. Es sind die rechtlich vorgeschriebenen Links untergebracht, welche direkt für den Verkauf jedoch in der Hauptnavigation nicht hilfreich wären. Zudem gibt sie hier eine leicht zu erfassende Übersicht zu den Bakuli Standorten in Dresden und die Infos zu Kontakt und Social Media Präsenzen. (Quelle: www.bakuli.de)
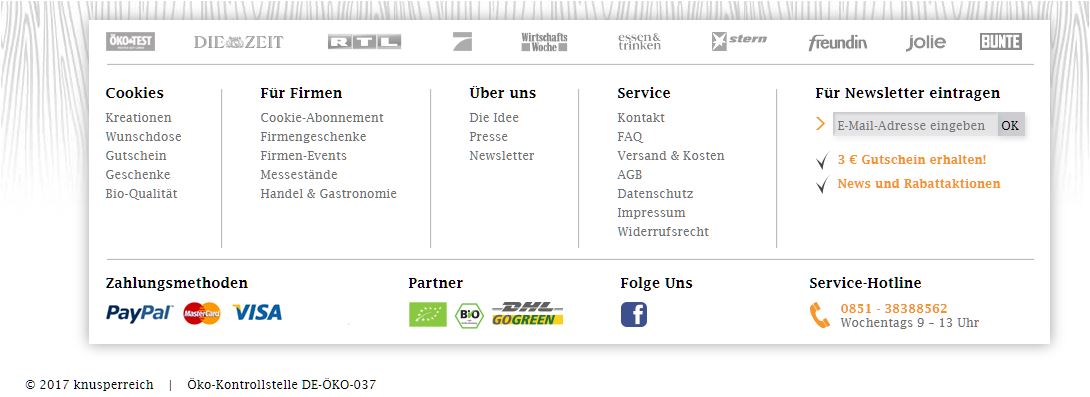
Footer www.knusperreich.de
Welche Begriffe zur Website fallen dir noch ein?
Gibt es noch andere Begriffe, die du gern einmal erklärt haben möchtest? Dann hinterlasse mir doch einfach einen Kommentar oder schreibe mir eine Nachricht.










Ich danke Ihnen für den interessanten Beitrag. Der Aufbau einer Webseite sollte immer genau durchdacht sein. Das ist wirklich enorm wichtig.
Mit besten Grüßen
Wolfgang
Danke für den Kommentar. Die Struktur ist enorm wichtig und hilft sehr beim Erstellung der Website. Das ist auch meine Erfahrung.
Viele Grüße
Manuela
Super Artikel, sehr hilfreich! Vielen Dank.
Sehr gern. Danke für deine Nachricht. 🙂