Magst du lieber lesen statt hören, dann findest du hier eine Zusammenfassung der Podcast-Episode.
Warum Bilder für Suchmaschinen optimieren?
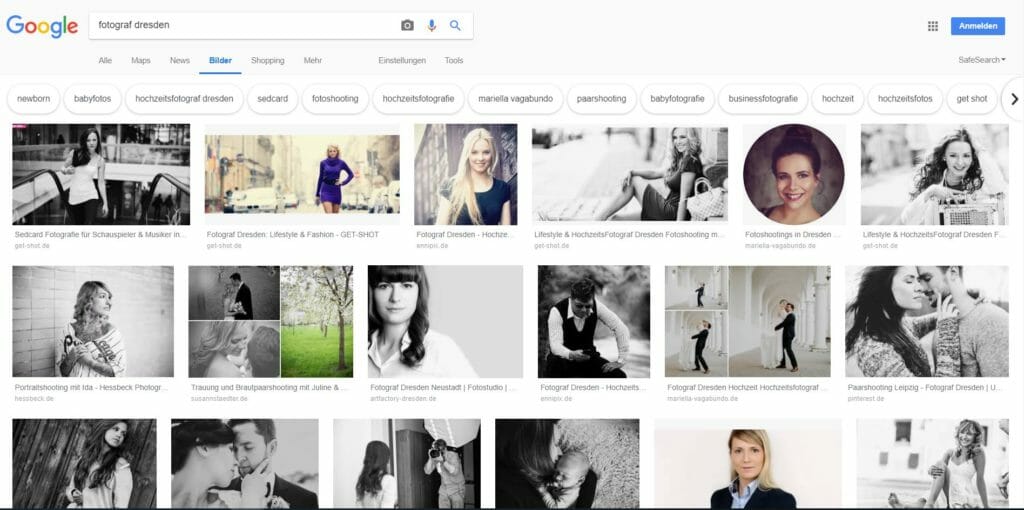
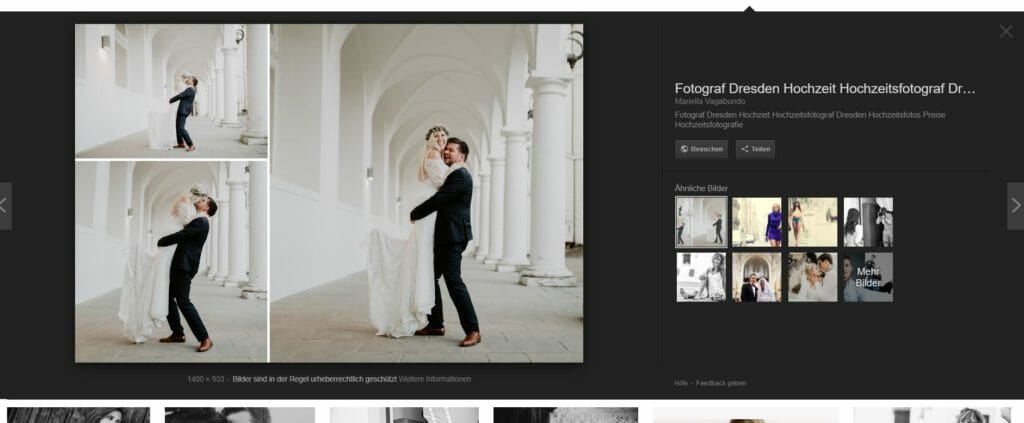
Das Thema „Bilder SEO“ ist nicht wirklich neu. Bereits vor ca. 5 Jahren war das Thema schon einmal ganz groß. Dann änderte Google die Bilder Suche zum Nachteil von Website-Betreibern. Nun gelangten Benutzer nicht mehr direkt auf die Website. Beim Klick auf das Bild innerhalb der Bildersuche, vergrößert sich erst einmal das Bild und es werden alle Informationen dazu angezeigt, aber der Nutzer bleibt erst einmal bei Google. Erst mit einem zweiten Klick gelangt der Nutzer auf die Website zum Bild.

Beispiel für eine Google Bildersuche

Anzeige in der Bildersuche nach dem ersten Klick.
Doch, auch wenn die (Klick-)Wege länger geworden sind, ist Bilder SEO ein wichtiger und langfristig wirksamer Bestandteil der SEO-Arbeit. Gut optimierte Bilder unterstützen das Ranking eurer Webseiten in der normalen Google Suche. Nutzer und Suchmaschinen bewerten gute und passende Bilder positiv, die den restlichen Content unterstützen und zum Verständnis beitragen, positiv. Daher ist es absolut empfehlenswert, gleich von Anfang an die Optimierung der Bilder im Fokus zu behalten. Wie das geht, erkläre ich dir nun.
Sei konkret und überlegt in Bildsprache und Bildauswahl.
Wähle grundsätzlich immer Bilder aus, die deinen Content unterstützen. Wir Menschen nehmen meist die Kombination „Text & Bild“ wahr und es ist irritierend, wenn das Bild völlig aus dem Zusammenhang fällt. Auch die Positionierung des Bildes innerhalb des Textes spielt dabei eine Rolle. Passt der umstehende Text zum Bild und umgekehrt. Überlege dir vorab, welche Botschaft du vermitteln willst und achte, insbesondere bei Stockbildern darauf, dass du die Botschaft wirklich mit deiner Bildauswahl vermittelst. Ein Beispiel: Wählst du überwiegend Fotos mit jungen Menschen für deiner Website aus, dann könnte es passieren, dass sich Menschen außerhalb dieser Altersklasse gar nicht angesprochen fühlen. Gleiches gilt, wenn du nur Fotos mit Frauen einsetzt, dies kann vermitteln: „Mein Angebot richtet sich an Frauen.“ Was ja auch durchaus so gewollt sein kann. Möchtest du einen naturnahe, entspannte, legere Dienstleistung empfehlen, dann passen Bilder mit den stereotypen Business-Menschen in einem sterilen Büro oder zwischen kühlen Hochhaus-Komplexen schwer dazu.
Eigene Bilder oder Bilder aus dem Stockarchiv?
Oft stellt sich dich Frage: Eigene Bilder oder Bilder aus dem Stockarchiv? Natürlich sind eigene Bilder immer die erste Wahl. Sie haben den Vorteil, dass wir uns hier wirklich echt und authentisch zeigen können. Wir wählen Motiv, Stimmung und Aussagen. Die eigenen Bilder sind ein Alleinstellungsmerkmal. Sie sind Unikate und nicht schon vielfach im Web unterwegs, wie dies bei Stockbildern durchaus der Fall sein kann. Jedoch ist es nicht immer möglich auf eigene Aufnahmen zurückzugreifen. Und es ist auch völlig in Ordnung Bilder aus dem Stockarchiv einzusetzen. Folgende Tipps möchte ich dir hier noch mitgeben:
- Wähle Stockbilder, die eindeutig zu deinem Thema passen und keinen vielseitigen Interpretationen zulassen. Wenn ein Stockbild so vage ist, dass es gleichermaßen vom Versicherungsmakler, Physiotherapeut und der Paarberaterin eingesetzt werden kann (und wird), dann wird es auch für die Suchmaschine schwer, das Bild einem bestimmten Thema eindeutig zuzuordnen. Zu welchen Begriffen soll das Bild gelistet werden? Ohne diesen Kontext, wird es kaum gute Rankings erzielen oder eben zu anderen Themen, die für dich nicht relevant sind.
- Wähle Stockbilder für die eine eindeutige „Social Media Lizenz“ vergeben wird. Insbesondere Blogbeiträge werden in vielen Kanälen geteilt, daher solltest du auch die Erlaubnis haben, das Bild in Social-Media-Kanälen einzusetzen.
Bilder optimal für Website und Suchmaschine vorbereiten
Die Suchmaschinenoptimierung für Bilder beginnt schon beim Dateinamen. Gib deinen Bildern „sprechende Dateinamen“. Im Beispiel heißt dies: Statt die Bezeichnung „123456.jpg“ benennst du das Bild „sonnenblumen.jpg“.

Dateibezeichnung: sonnenblumenfeld.jpg
Warum? Weil das schon eine wichtige Info für die Suchmaschine ist. Google und Co können (noch) nicht wirklich viele Bilder korrekt „lesen“ und interpretieren. Das heißt die Suchmaschine ist auf die Infos zum Inhalt der Bilder angewiesen, um entscheiden zu können zu welchen Suchbegriffen das jeweilige Bild gut passt, Weitere Stellen für diese Informationen sind:
- Der Bildtitel: Den vergibst du im CMS (Content Management System) beim Hochladen deines Bildes auf die Website.
- Das Alt-Attribut: Wird auf der Website selbst nur angezeigt, wenn ein Bild nicht geladen werden kann. Dann wird anstelle des Bildes der im Quelltext hinterlegte Text angezeigt. Zudem lesen Screen Reader dieses Alt-Tag/Alt-Attribut vor, wenn die Website über ein solches Gerät aufgerufen wird. Diese Programme helfen Sehbehinderten und blinden Menschen die Website zu lesen und zu nutzen. Es trägt also dazu bei, dass die Website barrierefrei genutzt werden kann.
Formuliere daher gern einen kurzen Satz im Alt-Tag, der den Inhalt bzw. die Aussage des Bildes beschreibt. So, dass man es sich auch vorstellen kann, ohne das Bild zu sehen.
Die falschen Bildgrößen und -formate sind „klassische“ Page-Speed-Killer.
Der Page Speed, dass heißt die Ladezeit deiner Website ist inzwischen ein sehr wichtiger Faktor für das Ranking deiner Website innerhalb der Google Suche. Denn schließlich nutzen wir das Internet inzwischen überwiegend mobil. Für ein angenehmes Nutzererlebnis ist das schnelle Laden einer Website daher enorm relevant. Diese Ladezeit kann aber auch schnell in die Höhe schießen, wenn du deine Bilder unbearbeitet in Druckqualität, so kommen sie ja vom Fotografen, auf deiner Website hochlädst. So ein Bild hat rasch mal ein Dateivolumen von 5 MB und mehr. Außerdem ist es enorm groß in den Abmessungen. Und all das ist weder relevant noch nützlich für die Ansicht auf deiner Website. Denn im Web werden die Bilder sowieso nur in geringerer Auflösung und in der tatsächlich notwendigen Abmessung angezeigt. Dass heißt du schleppst einen Rattenschwanz an „Dateigewicht“ hinter deinen Bildern her, die deine Bilder nicht besser aussehen lassen und nur deine Website enorm langsam machen.
Was kannst du für den Page Speed tun?
Schneide deine Bilder auf die tatsächlich maximal benötigte Bildgröße zurecht. Die Bildgröße bekommst du von deinem Designer oder Programmierer. Die maximale Bildgröße ist die Größe, in welche das Bild angezeigt wird, wenn es auf einem Desktop-Monitor geöffnet wird. Diese Größe wird maximal benötigt. Für kleiner Bildschirme (Tablets und Smartphones) wird das Bild jeweils runtergerechnet.
Alternativ kannst du deine Website auf dem PC-Monitor (Desktop) z.B. mit Google Chrome öffnen. Klickst die rechte Maustaste und wählst „Untersuchen“. Lege dir das Fenster „Untersuchen“ am besten auf „Dock to bottom“, damit du die komplette Breite im Monitor hast. Die Position des Untersuchen-Fensters wählst du über die drei vertikalen Punkte recht oben aus. Dann klickst du auf den Pfeil im Kästchen oben links, fährst du mit der Maus auf das gewünschte Bild. Dieses wird mit einem leichten Filter überdeckt und oben links erscheint ein Dialogfenster mit den Angaben z.B. „img 795 x 450“. Das sind die Abmessungen die du brauchst.
Schneide deine Fotos vor dem Upload auf dieses Maß zurecht. Zu klein sollten die Bilder aber auch nicht sein, denn Google bevorzugt die Bilder, die auch für den Nutzer aussagekräftig sind, d.h. der Bildinhalt muss gut erkennbar sein. Als Orientierung solltest du darauf achten, dass eine Kante des Bildes mindestens 300 Pixel misst.
Speichere die Fotos in einer für das Web geeigneten Auflösung. Dabei kannst du in vielen Fotobearbeitungsprogrammen die Funktion „für das Web speichern“ nutzen. Hier solltest du noch einmal ein Augenmerk auf die Dateigröße haben. Variiere die Qualität ein wenig, um auf eine optimale Dateigröße zu kommen.
Als Anhaltspunkt kannst du dich an folgender Formel orientieren, die ich mit Erlaubnis meiner Kooperationspartnerin Katy Schmitt von Mattgelb nutzen darf.:
Optimale Dateigröße KB = (Breite px + Höhe px) / 10
Beispiel: (2000 px + 800 px) / 10 = 280 KB (Kilobyte)
Bei sehr detailreichen Bildern könnte diese Formel zu Qualitätsverlust führen. Dann empfehle ich dir, das Foto zuerst auf die benötigten Abmessungen zu bringen und dann ein Kompressionstool (z.B. https://compressor.io) zu nutzen.
Fazit:
Bilder SEO kann dir in vielerlei Hinsicht zu mehr Sichtbarkeit und mehr Conversion verhelfen. Wichtig ist nur, dass du die oben genannten Schritte und Maßnahmen konsequent einsetzt, bei jedem Bild-Upload und Einsatz auf deiner Website.




Guten Tag,
Super Artikel find ihn gut geschrieben und wirklich Informativ. Eine Frage stellt sich mir aber weiterhin, wie sieht es aus mit GEOTAGS auf Fotos. Ist es noch Sinnvoll diese im Nachhinein auf das Bild zu machen oder ist das Unnütz ?
Hallo,
vielen Dank für den Kommentar.
Geotags sind nicht entscheidend für das Google Ranking. Können aber sehr nützlich für die lokale Suchmaschinenoptimierung (local SEO) sein, z.B. für die Auffindbarkeit regionaler Händler innerhalb der ortsbezogenen Suchen. Inwieweit nun eine komplette Überarbeitung bereits vorhandener und eingebundener Bilder Sinn macht, ist individuell zu prüfen und abzuwägen. Denn die Anpassungen sind ja doch, je nach Fülle des Bildmaterials, recht zeitintensiv. Vielleicht ist es auch sinnvoller, festzulegen, dass alle neuen Bilder zukünftig mit Geotag versehen werden.
Viele Grüße!
Manuela