Tipps zu Gestaltung und Einsatz deines „call to action“.
Magst du lieber lesen statt hören, dann findest du hier eine Zusammenfassung der Podcast-Episode.
Einen „call to action“-Button haben wir wahrscheinlich alle schon einmal wahrgenommen. Ich erkläre dir in dieser Episode was ein „call to action“ ist, warum er so wichtig ist. Und ich gebe dir noch ein paar Tipps, wie du gute „call to action“ formulierst und einsetzt.
Was ist ein Call to action?
Ein „call to action“ ist eine Handlungsaufforderung an deinen Besucher. Du zeigst ihm damit den Weg, was er alles nächstes auf deiner Website tun kann oder soll.
Beispiele für call to actions können sein:
- Anmeldung für ein Newsletter Abonnement
- Anmeldung für ein Webinar
- Herunterladen eines E-Books
- Vereinbaren eines Kennenlern-Termins
- Kauf eines Produkts
- usw.
Dabei kann der call to action ein Textlink sein, ein Button oder auch eine Box mit beschreibenden Text und Button. Die Handlungsaufforderung kann überall auf deiner Website platziert sein. Auf deiner Startseite, den Unterseiten, unter deinem Blogbeitrag, in der Seitenleiste…dem Einsatzgebiet der Handlungsaufforderung sind hier keine Grenzen gesetzt.
Warum ist ein „call to action“ so wichtig?
Dein Besucher wäre sicher auch in der Lage wäre, den Weg selbst zu finden. Aber es ist doch so, dass er tagtäglich mit vielen Informationen konfrontiert ist, die um seine Aufmerksamkeit buhlen und Entscheidungen fordern. Da fühlt er sich wohler, wenn er intuitiv einem vorgezeichneten Weg folgen kann.
Forschungen sagen aus, dass 96-98 % unserer Handlungen werden intuitiv getätigt und Entscheidungen im Unterbewusstsein getroffen. Werden wir zum Handeln aufgefordert und das in einem Kontext, der für uns schlüssig ist, so entscheiden wir uns intuitiv eher rasch für die Aktion.
Fehlen Aufforderungen, kommt unser intuitives Handeln ins Stocken. Wir müssen nachdenken, was sind die nächsten Optionen und entscheiden welche die richtige Auswahl ist. Im Zweifelsfall sind wir davon so verunsichert, dass wir uns gegen jegliche Aktion entscheiden und die Website verlassen.
Kurz gesagt: Reichst du deinem Besucher die Hand und führst ihn durch deine Website und zu deinem Angebot, dann wird er dem eher folgen, als wenn du ihn sich selbst überlässt in der für ihn unbekannten Website Struktur.
Was sind die wesentlichen Eigenschaften eines guten „call to action“?
Die Handlungsaufforderung soll ein Sprungbrett und keine Hürde sein. Dafür ist es wichtig, dass du deinem Besucher klar sagst was er als nächstes tun kann, ihm konkret mitteilst was ihn als nächstes erwartet und all das in einfachen und kurzen Botschaften.
Jegliche Verunsicherung lässt den Besucher zögern. Er muss nachdenken, ober sich richtig entscheidet oder einen Fehler begeht. Ein echter „Conversion-Killer“!
Ein Praxis-Beispiel:
Du bist Berater und dein Ziel ist es, die potentiellen Neukunden zur Buchung eines Kennenlerntermins zu bringen. Dieses Gespräch ist kostenfrei und dient:
- Dem gegenseitigen Kennenlernen: Stimmt die Chemie? Kann eine Zusammenarbeit funktionieren?
- Information über die Ist-Situation und den Wunsch bzw. das Ziel des Kunden bekommen: Wo steht mein Kunde und wo will er hin?
- Ein passendes Angebot vorschlagen und erläutern können: Wie sieht der beste Weg zur Zielerreichung aus? Welche Ergebnisse können damit erreicht werden?
- Kauf bzw. Vertragsabschluss vorbereiten oder erreichen
- zusätzlich: wertvolle Impulse und Informationen für das eigene Idealkundenprofil
Szenario 1:
Du präsentierst dich, deine Expertise und deine Dienstleistungen ansprechend und umfassend auf deiner Website. Auf einen call to action hast du verzichtet, weil es dir wie „zu viel Werbung“ vorkam.
Dein potentieller Neukunde findet deine Website und schaut sich um. Nach der Informationsphase kommt er zum Entschluss, dass du der passende Berater sein könntest. Ein Rest-Zweifel bleibt und die unterschwellige Angst, die falsche Entscheidung zu treffen.
Irgendwo auf deiner Website hatte er gelesen, dass du ein Erstgespräch anbietest. Aber der Besucher findet keine weiteren Informationen dazu. Er weiß nicht wie das Erstgespräch abläuft und welche Verbindlichkeit er damit bereits eingehen müsste.
Tipp: Gehe bitte nie davon aus, dass dein Besucher genau so gut wie du weiß, wie der Ablauf deiner Beratung ist. Du kannst dir sicher sein, dass er meist Hürden und Hemmnisse hat einfach eine E-Mail zu schreiben. Weil er einfach nicht genügend Sicherheit und Informationen zu diesem ersten Schritt hat.
Fragt dein Kunde dich beim Gespräch: Kostet das schon was? Dann weißt du, dass du hier deine Informationen konkreter formulieren solltest.
Er sucht nun deine Telefonnummer oder E-Mail Adresse, denn er will unbedingt. Viele Besucher werden an dieser Stelle schon, den leichter erreichbaren, „zurück“-Button gedrückt haben und weiter gesucht haben.
Ich glaube, es wird deutlich, dass wir auf dieser Website noch viel mehr dafür tun können, um es dem Besucher so einfach wie möglich zu machen. Und das sollte immer unser Ziel sein: So einfach und intuitiv wie möglich.
Szenario 2:
Dein Besucher informiert sich und ist überzeugt, dass du ihm weiterhelfen könntest. An verschiedenen Stellen deiner Website sieht er die Handlungsaufforderung „Jetzt einen kostenfreien Kennenlerntermin vereinbaren.“ Das sind Links im Text, Buttons oder auch einmal Textboxen mit einem begleitendem Beschreibungstext wie das mit dem Kennenlerntermin abläuft. Wichtig ist, dass er immer die Information angepasst zum restlichen Kontext bekommt. Dein Besucher weiß was er erwarten kann und er beschäftigt sich gar nicht mit der Frage, ob er hier ein verbindlichen und/oder kostenpflichtigen Auftrag eingeht.
Es fällt ihm leicht, den Kontakt zu dir aufzunehmen und ein Gesprächstermin zu vereinbaren, um dich und dein Angebot näher kennen zu lernen.
Die beschriebenen Szenarien lassen sich auch anwenden auf:
- Newsletter-Abonnements
- Kaufen-Aktionen
- Event-Anmeldungen
- Whitepaper oder E-Book Downloads
- usw.
Kurz: Sage deinem Besucher klar und einfach was zu tun ist und was ihn erwartet.
Wie sollte ein „call to action“ formuliert und gestaltet werden?
Formulierung der Handlungsaufforderung
Wenn du einen Shop betreibst und dein Kunde einen mehrstufigen Prozess von Auswahl, in den Warenkorb legen, Adresseingabe, Bestellübersicht, Verkauf abschliessen durchläuft, dann solltest du die einzelnen Schritte klar benennen.
Du schützt dich am besten vor Kaufabbrüchen, wenn dein Käufer weiß was ihn nach dem Klick erwartet. Eine standardisierte Bezeichnung der Buttons mit „weiter“ lässt sich hier definitiv optimieren.
Beispiele für gute Bezeichnungen:
- In den Warenkorb legen.
- Weiter zu den Zahlungsdetails.
- Weiter zu den Versandoptionen.
Möchtest du auf das „Weiter“ nicht verzichten, so formuliere kurze Beschreibungstexte, die deutlich machen, was den Besucher nach dem Klick erwartet, auf welche Seite er gelangt.
Der „call to action“ gibt konkrete Handlungsaufforderung, macht klar was als nächstes passiert und beinhaltet den Mehrwert bzw. Vorteil für den Besucher. Damit wird seine Argumentation, dass er eine gute Entscheidung getroffen hat gestützt. Die Unsicherheit wird minimiert.
Formuliere deine Handlungsaufforderungen in aktiver Sprache:
- Button: Jetzt zum Gratis-Webinar anmelden.
- Newsletter Anmeldung mit Begleittext: Schliesse dich den über 10000 Unternehmen an und erhalte regelmäßige neue Tipps zur Kundengewinnung direkt in dein Postfach. Button: Gratis Tipps abonnieren.
- Button: Sende mir ein unverbindliches Angebot.
- Button: Jetzt kaufen und 25% sparen.
Farbgestaltung eines „call to action“-Buttons
Der Button zur Handlungsaufforderung sollte sich in Form und Farbe vom restlichen Text abheben, um gut vom Besucher wahrgenommen zu werden. Dies kann durch auffällige oder farbige Schrift passieren oder eben Buttons oder Textboxen.
Doch sei vorsichtig mit Farbexperimenten. Mir fällt immer wieder auf, dass Shops im Kaufprozess mit roten Buttons arbeiten. Das mag einerseits der Wille sein, dass der Button auffällt, anderseits hat die Farbe Rot vielleicht eine prominente Bedeutung im Corporate Design.
Ich empfehle dir, im Shop nicht die Signalfarbe Rot zu verwenden. Jede Farbe hat für uns einen bestimmten emotionalen Trigger. Die Farbe Rot steht unter anderem für „Achtung“, „Vorsicht“ oder gar für „Gefahr“. Das ist emotional keine gute Unterstützung für einen Käufer, der gerade dabei ist, seine Konto-Daten in deinen Online Shop einzugeben. Daher wähle dezentere und vertrauensbildender Farben (Grün, Blau, Grautöne).
In diesem Artikel hat meine liebe Kollegin Katy Schmitt von Mattgelb eine schönen Überblick über die Wirkung von Farben.
Für Blogs und andere Websites kann die Farbe Rot wiederum funktionieren, insbesondere wenn sie zum Corporate Design gehört.
Wohin mit der Handlungsaufforderung?
Grundsätzlich sollte der „call to action“ an verschiedenen Stellen der Website positioniert werden. Es gibt keine Standard Empfehlung und auch hier gilt wieder: Testen, testen, testen.
Meine Empfehlungen:
- Startseite
- Blogbeiträge, Seitenleiste
- Produkt-/Angebotsseiten
- Über mich-Seite
- Vor, zwischen, nach Blogbeitrag
Dabei ist ein „call to action“ immer „above the folder“ (der Bereich der Website, der für den Benutzer als erstes sichtbar ist, ohne dass er scrollen muss). Zwischendrin im Content für Zwischen-Aussteiger und am Ende des Contents.
Beispiele für gute Handlungsaufforderungen

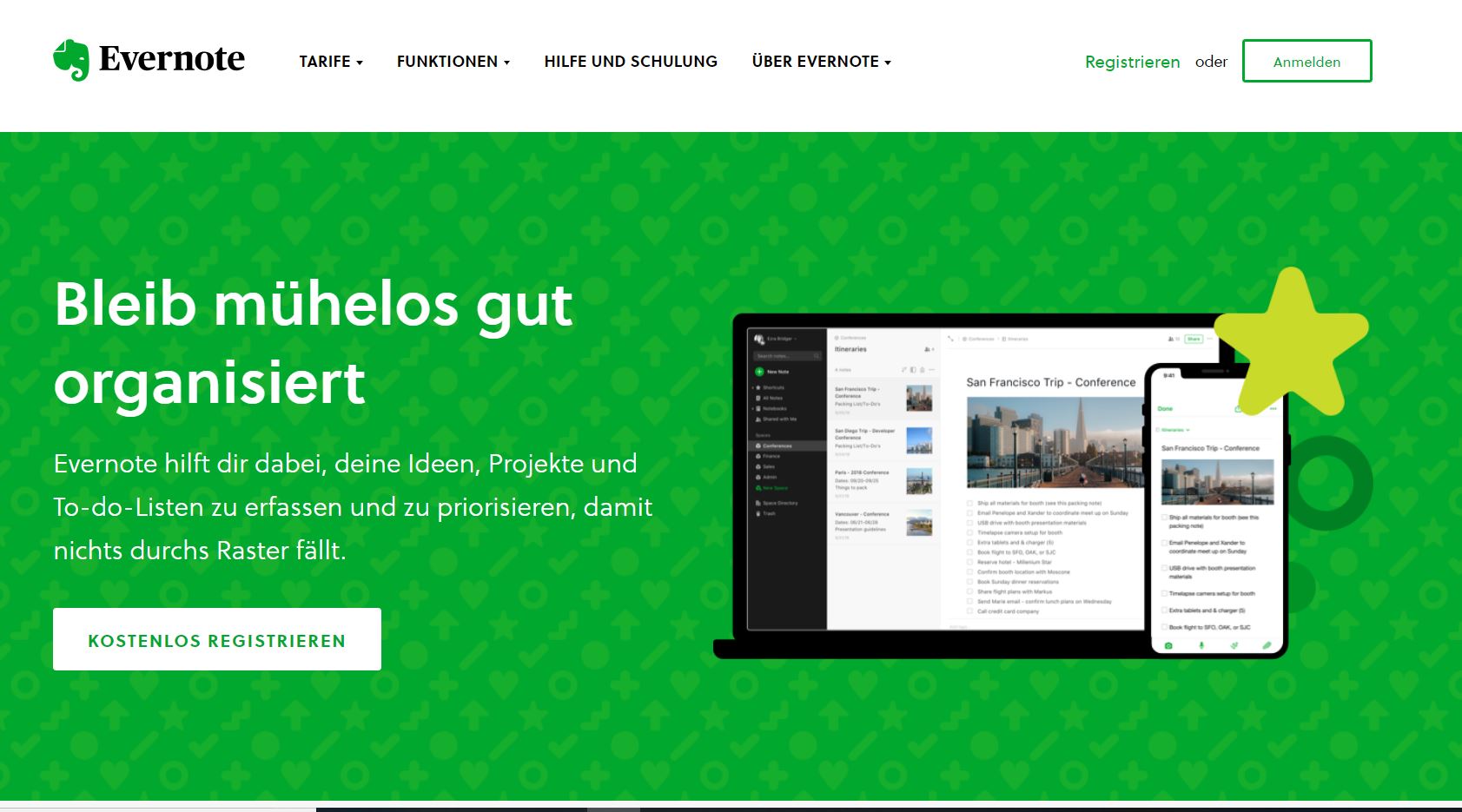
Evernote
Evernote macht dem Nutzer in der Überschrift sofort klar, worum es geht, „Bleib mühelos gut organisiert“. Dies Vorteile des Evernote-Tools werden kurz und konkret benannt. Der „call to action“-Button klärt auch direkt, dass die Registrierung kostenfrei ist.

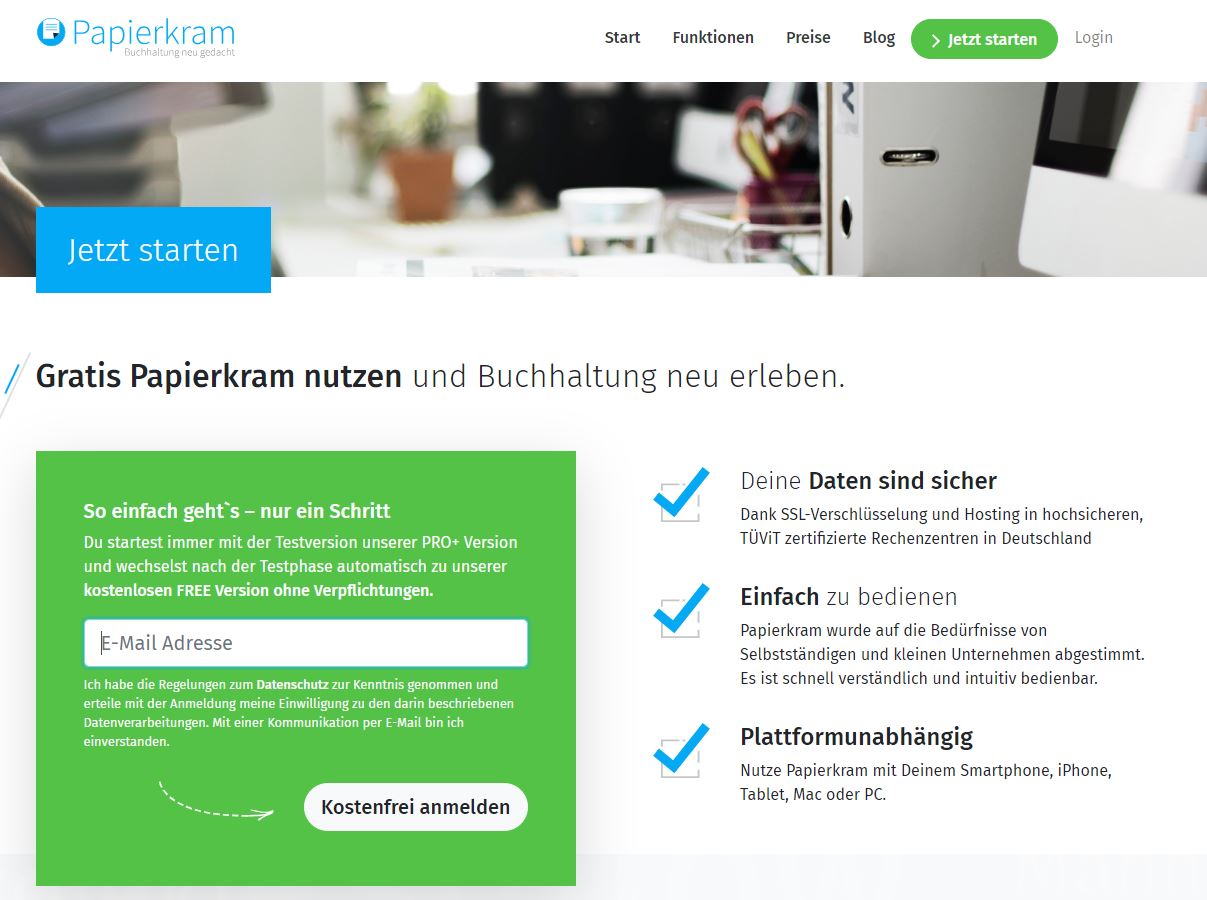
Papierkram
Auf der Startseite von Papierkram fällt der grüne Button „Jetzt starten“ auf, da er sich deutlich vom restlichen Inhalt abhebt. Über diesen Button gelangt man auf eine Seite, wo wir erfahren wie wir direkt mit einer Testversion starten können und welche Vorteile das Tool bietet. Die Aufforderung lautet „kostenfrei anmelden“. Da bleiben keine Fragen offen.

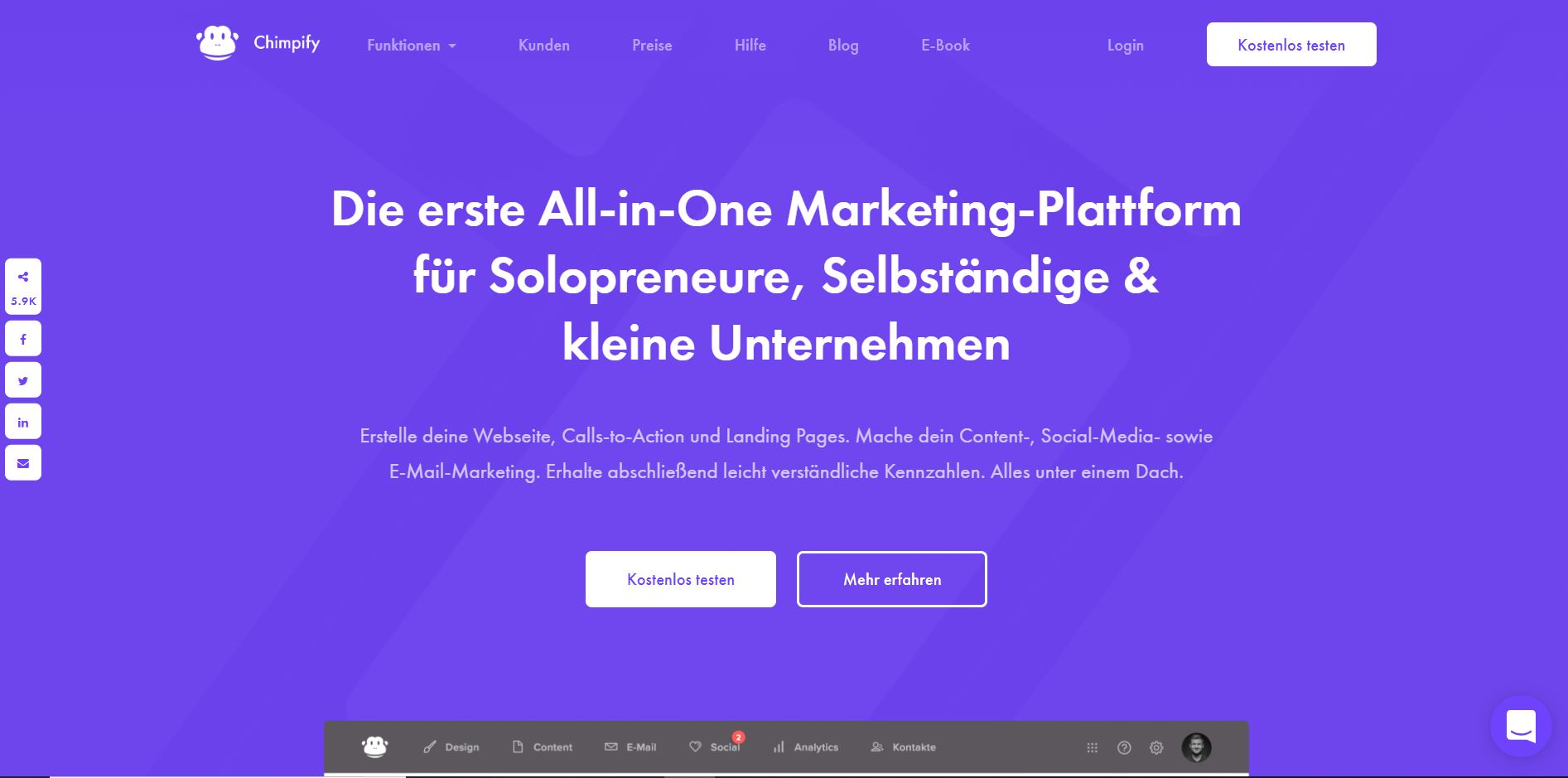
Chimpify
Die Jungs von Chimpify sind immer wunderbar klar in ihrer Sprache und Gestaltung. So auch bei den CTA-Buttons „Kostenlos testen“ und „Mehr erfahren“. Sehr anschaulich ist hier auch, wie einfach „Neulinge und Erstbesucher“ und „zur Handlung entschlossene“ Neukunden“ oder „Wiederkehrer“ abgeholt werden können. Es besteht die Wahl zwischen mehr Informationen zum Produkt oder direkt testen.
Fazit zum „call to action“
Konkrete und sichtbare Handlungsaufforderungen weisen deinem potentiellen Neukunden den Weg zum Ziel. Egal, ob die einen Download, eine Kontaktaufnahme oder ein konkrete Anfrage zum Ziel hast. Zeige deinen Besuchern wie sie dahin gelangen und mache es ihnen so leicht wie möglich.
Hab viel Erfolg und vor allem Spaß bei der SEO-Arbeit!
Manuela.
Kostenfreies Strategiegespräch
Du bekommst meine SEO-Einschätzung zu deiner Website. Wir lernen uns kennen und ich zeige dir, was wir gemeinsam erreichen können.
